IE6,7,8がだめでした。
ブロック要素をfloatしたときに、枠が切れたり、背景が表示されなかったりする状態をクリアするためにclearfixが使用されます。
■参照URL
たった一行でclearfixを使わずにfloatを解除するテクニックについて
■参照URL
たった一行でclearfixを使わずにfloatを解除するテクニック : HTMLコーディングのノウハウ : HTML/XHTML、CSSコーディング最安保障?クロノドライブ?
参照URLの記事を拝見しサンプルを作ってみました。
floatさせたブロック要素をoverflow:hiddenを記述したdivタグで囲むというものです。
■検証ブラウザ
○Mac OS X 10.5.8
・Google Chrome 7.0.
・Safari 5.0.3
・Opera 10.62
・FireFox 3.6
■css
[code language=”html”]
h1,h2{
color:#990000;
}
#wrap{
width:800px;
border:1px #666666 solid;
color:#FFFFFF;
}
#wrap_no_overflow{
/* overflow:hidden;
*/ background:#999999;
}
#wrap_overflow{
overflow:hidden;
background:#444444;
}
.box_left{
background:#990000;
float:left;
}
.box_right{
background:#000033;
float:right;
}
.galleryview{
background:#0000FF;
}
[/code]
■html
[code language=”php”]
<div id="wrap">
<h1>overflow sample</h1>
<h2>overflowなし</h2>
<div id="wrap_no_overflow">
<div class="box_left">
leftleftleftleftleftleftleft
</div>
<div class="box_right">
rigthtrigthtrigthtrigthtrigtht
</div>
</div>
<div class="galleryview">
centercentercentercentercenter
</div>
<h2>overflowあり</h2>
<div id="wrap_overflow">
<div class="box_left">
leftleftleftleftleftleftleft
</div>
<div class="box_right">
rigthtrigthtrigthtrigthtrigtht
</div>
</div>
<div class="galleryview">
centercentercentercentercenter
</div>
<hr />
</div>
[/code]
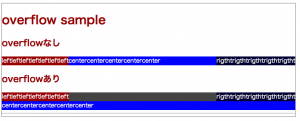
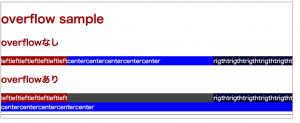
検証結果
■Safari

■Google Chrome

■Opera

■Firefox

IEの検証環境を用意していないアレな状態ですが、他はばっちりです。
IE6,7,8ダメでした。


コメント