HTML5のplaceholder
■placeholderについて
input要素の属性
入力欄にあらかじめplaceholderで指定したテキストを表示させることができます。
サンプル
placeholder指定あり
placeholder指定なし
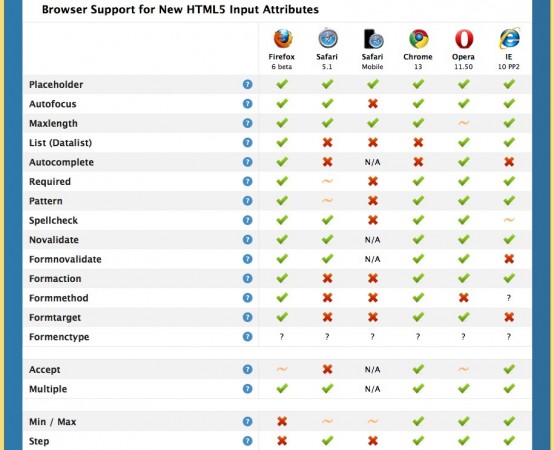
対応ブラウザ
Firefox
Safari
SafariMobile
Chrome
Opera
IEは10から
■HTMLの書き方
■CSSの書き方
Operaは指定方法がありません。
webkitの場合は通常のCSSの書き方と異なりコロンは2つ並べます
[css]
input:-moz-placeholder{
color:#777;
}
input::-webkit-input-placeholder {
color:#777;
}
[/css]
idやclassを指定する場合の書き方
[css]
#field3::-webkit-input-placeholder {
color:#090;
background:lightgreen;
text-transform:uppercase;
}
.field4:-moz-placeholder{
color:#ff0;
background:lightgreen;
text-transform:uppercase;
}
[/css]
下のようにまとめて書く方法はCSSが効きません
2010年11月 | Web標準Blog | ミツエーリンクス
[css]
input:required::-webkit-input-placeholder,
input:required:-moz-placeholder {
color: rgba(192, 0, 0, 0.4)
}
[/css]
IE9以下でplaceholderを使用するにはjavascriptを使用しないと実現できません。
HTML5のplaceholder属性をjQueryでやってみる ::ハブろぐ
なおHTML5のformについての各ブラウザ対応一覧は下記リンクでみることができます。
The Current State of HTML5 Forms ・ Wufoo

参照URL
HTML5 placeholder stylization with the help of CSS | Splashnology
HTML5 Tutorial – Input Attr : Placeholder
<input placeholder>?HTML5タグリファレンス

コメント