WEBブラウザ「Safari」をWEB開発で使用するときにユーザエージェントを切り替えて
表示を切り替えたいときがあります。
初期状態ではSafariの「開発」の設定ができないようになっています。
環境設定で、設定変更をすることで開発メニューを表示させることができます。
開発メニューは、開発者以外は必要のない項目ですから
開発とは無縁な人に迷わせたくない意図的なUIのの作りですよね。
開発者としては「開発者メニュー」がないと困ってしまいますので、
SafariをWEB開発で使用するときには開発メニューを表示させておきましょう。
Safariの開発メニューでできること。
- ページをこのアプリケーションで開く。
- ユーザエージェントの設定
- Service Worker
- 実験的な機能
- レスポンシブデザインモードにする
- スニペットエディタを表示
- 機能拡張ビルダーを表示
- Webインスペクタを接続
- JavaScriptコンソールを表示
- ページのソースを表示
- ページのリソースを表示
- タイムライン記録を開始
- 要素選択を開始
- キャッシュを空にする
- イメージを無効にする
目次
Windows SafariでのWeb開発用設定
開発メニューを表示
[1]
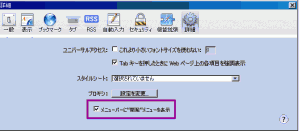
メニュー > 編集 > 設定 > 詳細
をひらきます。
[2]

「メニューバーに”開発”メニューを表示」にチェックを入れます。
[3]
メニューに「開発」が追加されます。
ユーザーエージェントの切換え
開発メニューを表示設定後、
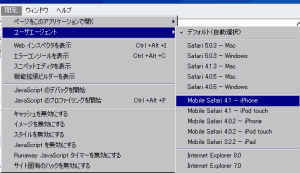
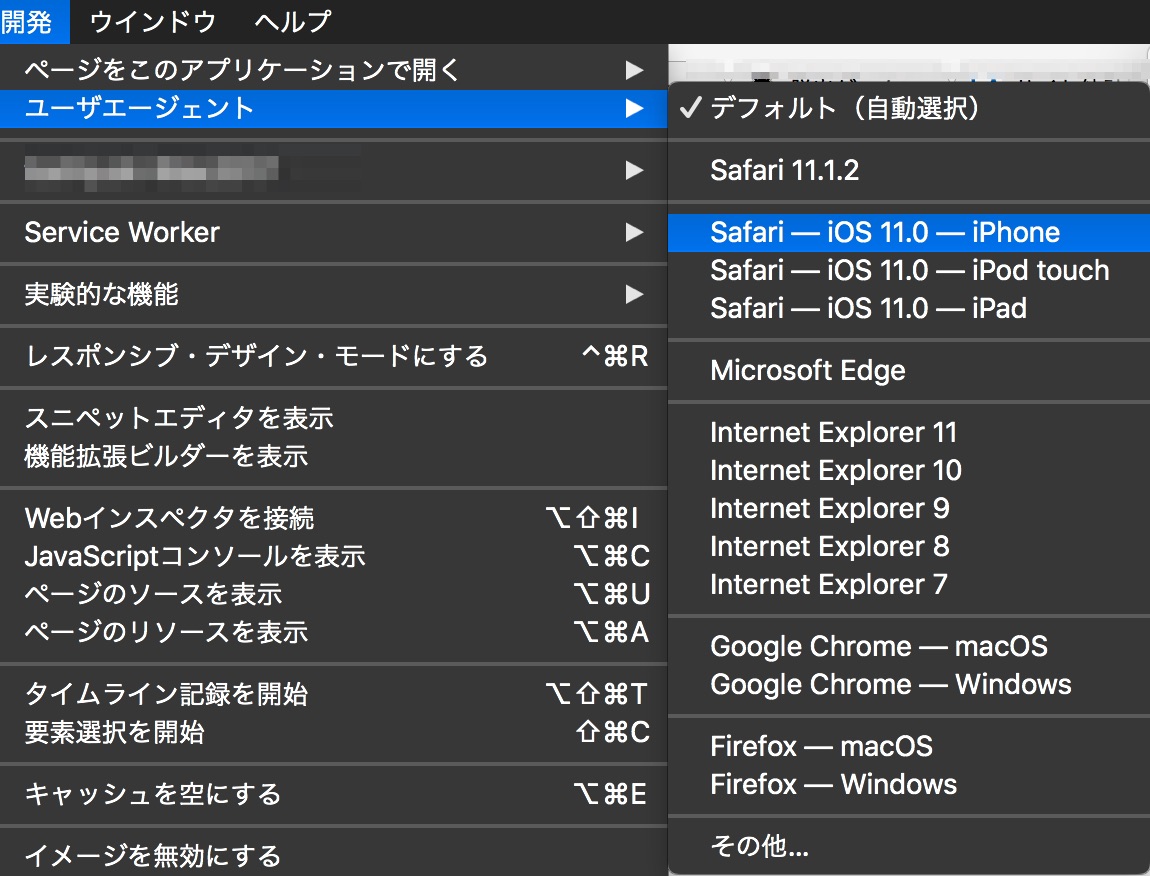
メニュー > 開発 > ユーザーエージェント
を選択します。

ユーザーエージェントを選択すると切り替わり、iPhoneの画面をシュミレートできます
Mac版 Safariも同様の設定方法で開発メニューが出ます
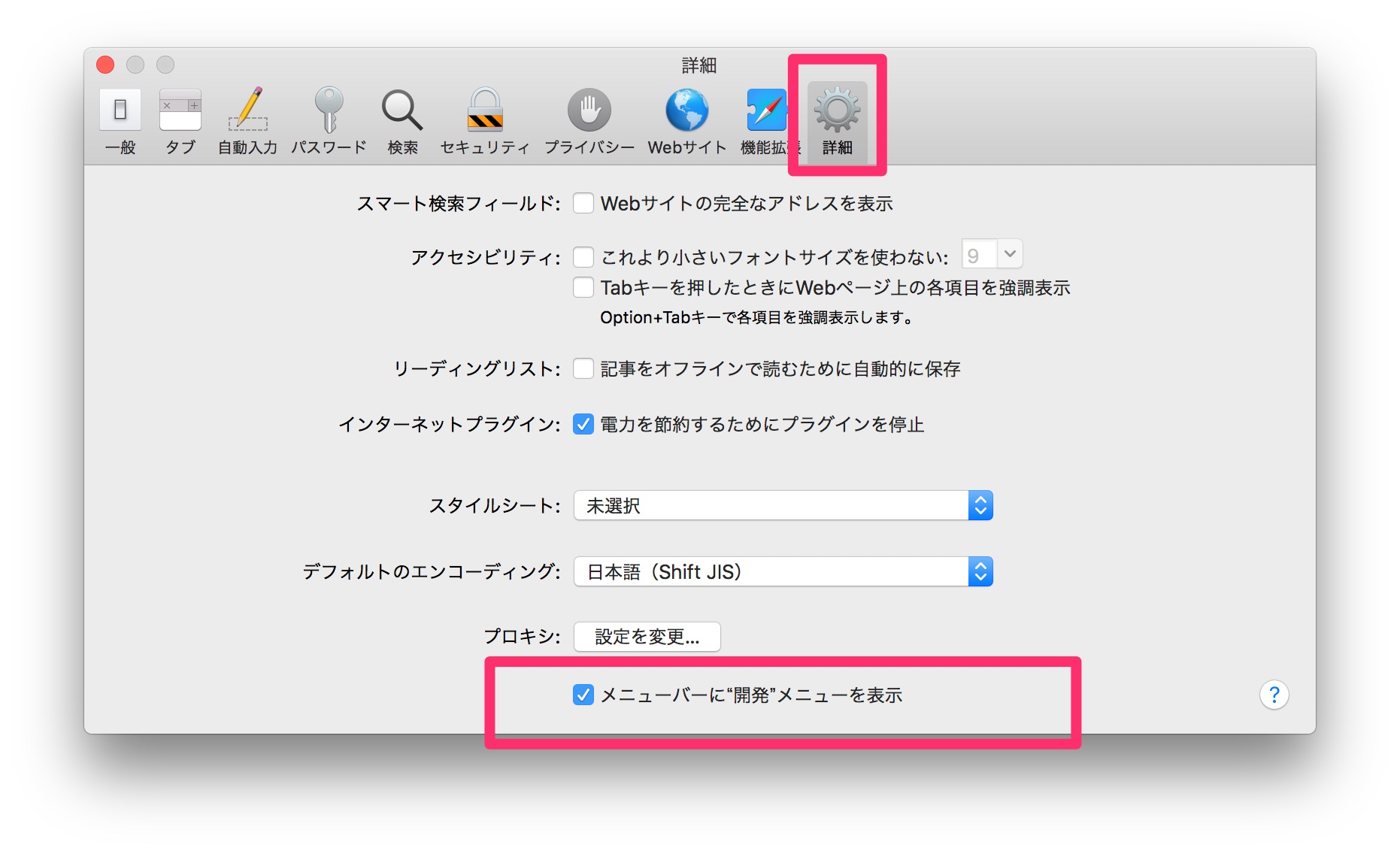
Mac版 Safariも同様の設定方法で開発メニューを出します。
「詳細」のタブを開いて
「メニューバーに”開発”メニューを表示」にチェックをいれます。

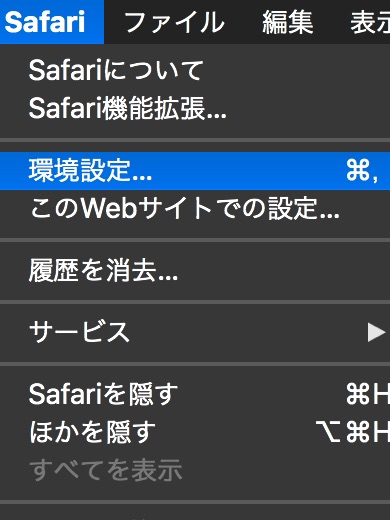
Safariのメニューから「開発」を選択し
「ユーザエージェント」を選びます。
切り替えたいエージェントを選択します。




コメント
コメント一覧 (1件)
[…] 参考サイトは、こちらです。 https://blog.earthyworld.com/archives/windows-safari-useragent/ […]