
WordPressの投稿エディターには、あなたのコンテンツをすぐにカスタマイズするために必要なボタンがほぼすべてあります。
しかし、提供されているボタンより、さらにいくつか詳細なスタイルのオプションを指定する必要があるかもしれない時があります。
投稿エディターに簡単にさらに便利なボタンを追加できることを知っていますか?
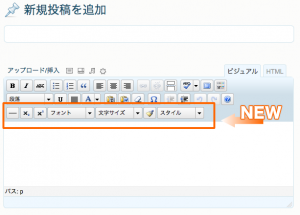
さあ私はブログにボタンをボタンの3番目の行に追加しましたよ
先日catswhocode.comで便利なヒントを見て、すこし可能性が見えたので私でも拡張できるように思った。
上記の私が追加したデフォルトのWordPress投稿エディターでは表示されないボタン、horizontal rules(水平線)、Subscript(下付き文字)、Superscript(上付き文字)
font select(フォントセレクト), font size select(フォントサイズセレクト),
clean up messy code(コード整形), styles(スタイル) (alignment, captions, gallery, etc.)をあなたは見るでしょう。
エディターへ複数のボタンを追加することはとても簡単です。
あなたのテーマのfunction.phpファイルにこのスニペットを単純に貼り付けてください。
[code language=”html”]
function enable_more_buttons($buttons) {
$buttons[] = ‘hr’;
$buttons[] = ‘sub’;
$buttons[] = ‘sup’;
$buttons[] = ‘fontselect’;
$buttons[] = ‘fontsizeselect’;
$buttons[] = ‘cleanup’;
$buttons[] = ‘styleselect’;
return $buttons;
}
add_filter("mce_buttons_3", "enable_more_buttons");
[/code]
下部にあるfilterはボタンを追加し行を変更します。
すなわちmce_buttons_2は2行になります。
ファイルを変更して保存し、
ファイルへの変更を保存すると、記事とページの編集画面上に新しいボタンを表示することができます。
The TinyMCE のWEBサイトはエディターに加えるための使用可能なプラグインとボタンのすべてのリストがあります。
必要なときに組み合わせて作り適応させましょう。
The WordPress codex はTinyMCE Custom Buttonsを加えるためにより詳細な情報を提供しています。
適切なアクセス権利をもっている場合にのみ、ボタンを含める方法の表示例を見られるでしょう
もし少し高度なボタンが欲しいのなら、そのドキュメントはワードプレスのエディタに独自のTinyMCEのプラグインをロードするための出発点となります。
このチュートリアルはあなたの役に立つと思います。
投稿エディターのカスタマイズを楽しんでください!
索引元
この記事の内容は
How to Unlock More Useful Buttons in the WordPress Post Editor | WordPress, Multisite and BuddyPress plugins, themes, news and help
を翻訳したものです。
翻訳が不十分なのは、管理人が英語学習中のためです。ご了承ください。


コメント